ワードプレスでは記事毎にパスワードを設定することが可能です。
正しいパスワードを入力するまで内容を表示させないという仕様で、資料のダウンロードページ等使い勝手がよい機能です。しかし、このパスワード保護ページのカスタマイズが少々厄介です。

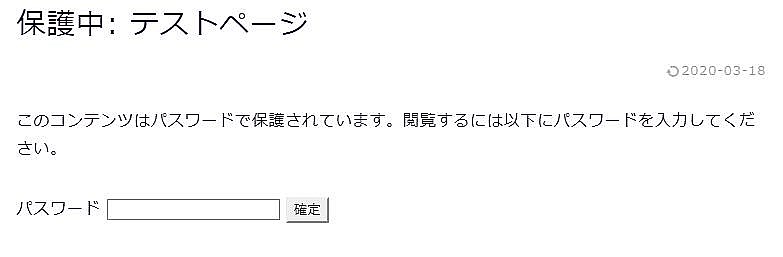
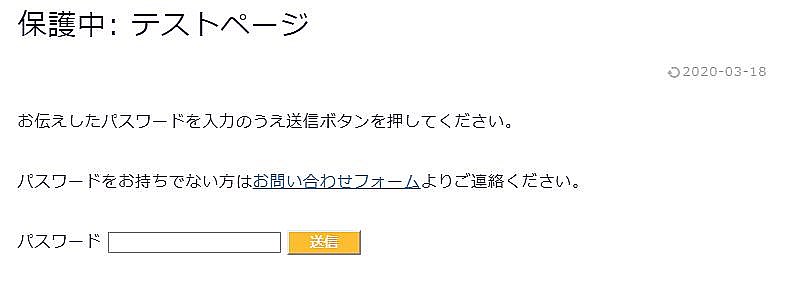
当ページでは上の画像のように「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」と表示される文言を変更する方法を説明します。

パスワード保護ページのカスタマイズは当ページの他にもありますのでご参考に。(準備中)
- パスワード保護ページのタイトル「保護中:」を消す方法
- パスワード保護ページのパスワード入力が必要な期間を短く変更する方法。デフォルトの10日間→60分間に
パスワード保護ページの表示文言の編集(functions.php)
functions.phpに下記のコードを記載することでパスワード保護ページの内容を書き換えることができます。
/* パスワード保護ページの表示文言を変更 */
function my_password_form() {
return
'<form action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<p>お伝えしたパスワードを入力のうえ送信ボタンを押してください。</p><p>パスワードをお持ちでない方は<a href ="#">お問い合わせフォーム</a>よりご連絡ください。</p>
<p><label for="pwbox-130">パスワード
<input name="post_password" id="pwbox-130" type="password" size="20"></label>
<input class="button_pw" type="submit" name="Submit" value="' . esc_attr__("送信") . '" /></p>
</form>';
}
add_filter('the_password_form', 'my_password_form');5行目はパスワード入力でよくありそうな文言を記載しています。適宜変更ください。
6行目,7行目の「pwbox130」は僕のWP環境で表示されていたものを使っていますが、そのままでも問題ありません(他で使っているものと被っていなければ)。もし気になれば変更ください。
8行目で送信ボタン(元は確定ボタン)に“button_pw”というクラス名を指定しているので、後述のcssを適用すればボタンのカスタマイズが可能です。
[確定]ボタンのカスタマイズ(css)
デフォルトの[確定]ボタンが味気なくて気になったので合わせてカスタマイズしました。
/* パスワード保護ページ用ボタン */
.button_pw{
padding: 0 1.5em; /* ボタンのサイズ */
font-size: 14px; /* ボタンの文字サイズ */
color: #FFF; /* ボタンの文字色 */
background-color: #febe31; /* ボタンの色*/
}
.button_pw:hover{
opacity:0.5; /* マウスオーバー時透過 */
}オレンジ色のボタンに白抜きの”送信”の文字、マウスオーバーした際は色が薄くなるというcssです。
まとめ
パスワード保護ページのformタグで囲まれた領域を置き換えるコードを紹介しました。
同カテゴリにあるパスワード保護ページのカスタマイズ方法もご参考に
ではまた!