前職のSIer時代の元同僚が、まさに今仕事でWordPress使っているってことで、僕のブログで気になっていた点を相談してきました。
今回やりたかったのはWordPressの記事の下に表示される「VA Social Buzz」と「Google AdSenceの広告」を入れ替えるということ。
— 記事の終わり —
「Google AdSenceの広告」
「VA Social Buzz」
このような並びにしたいという内容の記事です。
※ニッチな情報なので意味わからない人はどうぞ別記事へ。笑
僕のブログ環境について
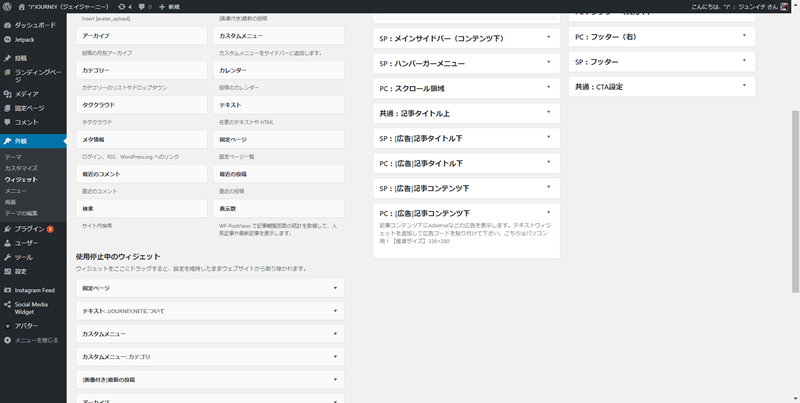
まずは僕のWordPress環境について説明します。
当ブログではSTORKというテーマを使っています。
▼※現在はSTORKからテーマ変更されています。

STORKではSEO対策などブログに必要な機能を詰め込んでくれていて、ウィジェットエリアについても様々用意されています。

このウィジェットの中の、「PC:[広告]記事コンテンツ下」にAdSenceのコードを書いて、記事下に広告を表示させていました。
そして、VA Social Buzzを最近導入しました。
※現在(2018.4.7)では利用していません。
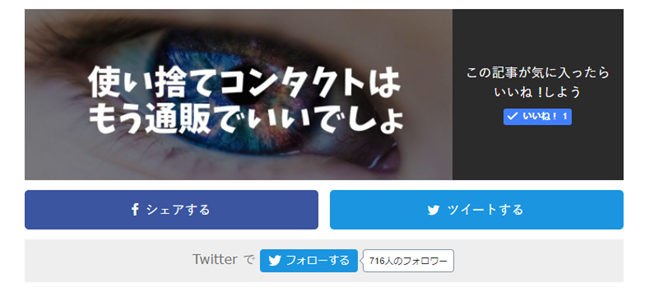
VA Social Buzzは下の画像のように、記事下にFacebookとTwitterのバイラルメディア風ボタンを表示させるプラグインです。

しかし、こいつらが
— 記事の終わり —
「VA Social Buzz」
「Google AdSenceの広告」
という順番で表示されるので、
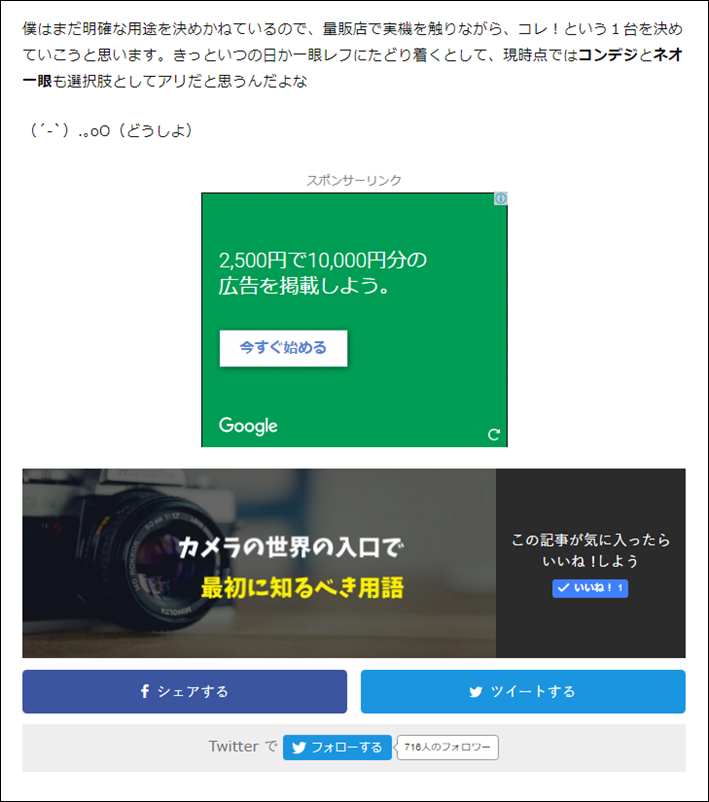
— 記事の終わり —
「Google AdSenceの広告」
「VA Social Buzz」
となるように修正をしました。(元同僚にしてもらった)
functions.phpに追記するコード
▼functions.phpに以下のコードを追記します。
//VA Social Buzzの前にアドセンスを表示する
if ( !function_exists('add_ads_before_vsb') ) {
function add_ads_before_vsb($the_content) {
if (is_single()) {
$the_content = $the_content . '
//ここにアドセンスコードを書く
';
}
return $the_content;
}
add_filter('the_content','add_ads_before_vsb', 9);
}functions.phpにこのコードを追記することで、記事ページを組み立てる際に”add_ads_before_vbs”という関数を追加で読み込んでいます。
このコードの最後に出てくる”9”の指定がポイントです。この数字によってプラグインを読み込む順を制御していて、”10”より小さい数値を指定すると良いようです。
▼こんな感じに解決しました!ありがとうフレンド!

まとめのヒトコト
(´-`).。oO(持つべきものはWordPressのコードをいじれる友だちだなあ)
ちなみに、functions.phpなどの動作に影響するコードを触るときは、括弧やコメントアウトなどコードの記述をミスるとシンタックスエラーが発生して、ブラウザからWordPressの管理画面を表示できなくなることがあります。
そんなときはFTPツールを使って、問題のあるファイルを直接修正しましょう。
対策を知らずに最初にシンタックスエラーに直面したときはリアルに↓のような顔になりましたね。笑
( ´_ゝ`)